let data = [
{"id": "ROOT", "name" : "ROOT", "upperId": '', "level" : 0, "order": 0},
{"id": "HOME", "name" : "HOME", "upperId": 'ROOT', "level" : 1, "order": 1},
{"id": "MOBILE", "name" : "MOBILE", "upperId": 'ROOT', "level" : 1, "order": 2},
{"id": "COMMON", "name" : "COMMON", "upperId": 'ROOT', "level" : 1, "order": 3},
{"id": "cH1", "name" : "카테고리1", "upperId": 'HOME', "level" : 2, "order": 1},
{"id": "cH2", "name" : "카테고리2", "upperId": 'HOME', "level" : 2, "order": 2},
{"id": "cM3", "name" : "카테고리3", "upperId": 'MOBILE', "level" : 2, "order": 3},
{"id": "cM4", "name" : "카테고리3", "upperId": 'MOBILE', "level" : 2, "order": 4},
{"id": "cM5", "name" : "카테고리3", "upperId": 'MOBILE', "level" : 2, "order": 5},
{"id": "c1s1", "name" : "시나리오1", "upperId": 'cH1', "level" : 3, "order": 2},
{"id": "c1s2", "name" : "시나리오2", "upperId": 'cH1', "level" : 3, "order": 1},
{"id": "c1s3", "name" : "시나리오3", "upperId": 'cH1', "level" : 3, "order": 3},
{"id": "c2s4", "name" : "시나리오4", "upperId": 'cH2', "level" : 3, "order": 4},
{"id": "c2s5", "name" : "시나리오5", "upperId": 'cH2', "level" : 3, "order": 6},
{"id": "c2s6", "name" : "시나리오6", "upperId": 'cH2', "level" : 3, "order": 5},
{"id": "c2s7", "name" : "시나리오7", "upperId": 'cH2', "level" : 3, "order": 7},
{"id": "c3s8", "name" : "시나리오8", "upperId": 'cM3', "level" : 3, "order": 8},
]
function dataSort(data){
return data.sort((a, b) => a.level - b.level || a.order - b.order )
}
function makeHierachy(data) {
// root를 제외한 모든 id 별 포함되는데이터 추출(upperId를 사용)
const dataMap = data.filter(x => x.level !== 0).reduce((acc, x) => {
if (!acc[x.upperId]) {
acc[x.upperId] = []
}
// order를 재정의
x.order = acc[x.upperId].length + 1
acc[x.upperId].push(x)
return acc
}, {})
// 각 데이터들에 children에 데이터 할당
for(const d of data) {
if (dataMap[d.id]) {
d.children = dataMap[d.id]
} else {
delete d.children
}
}
}
// 데이터 조회
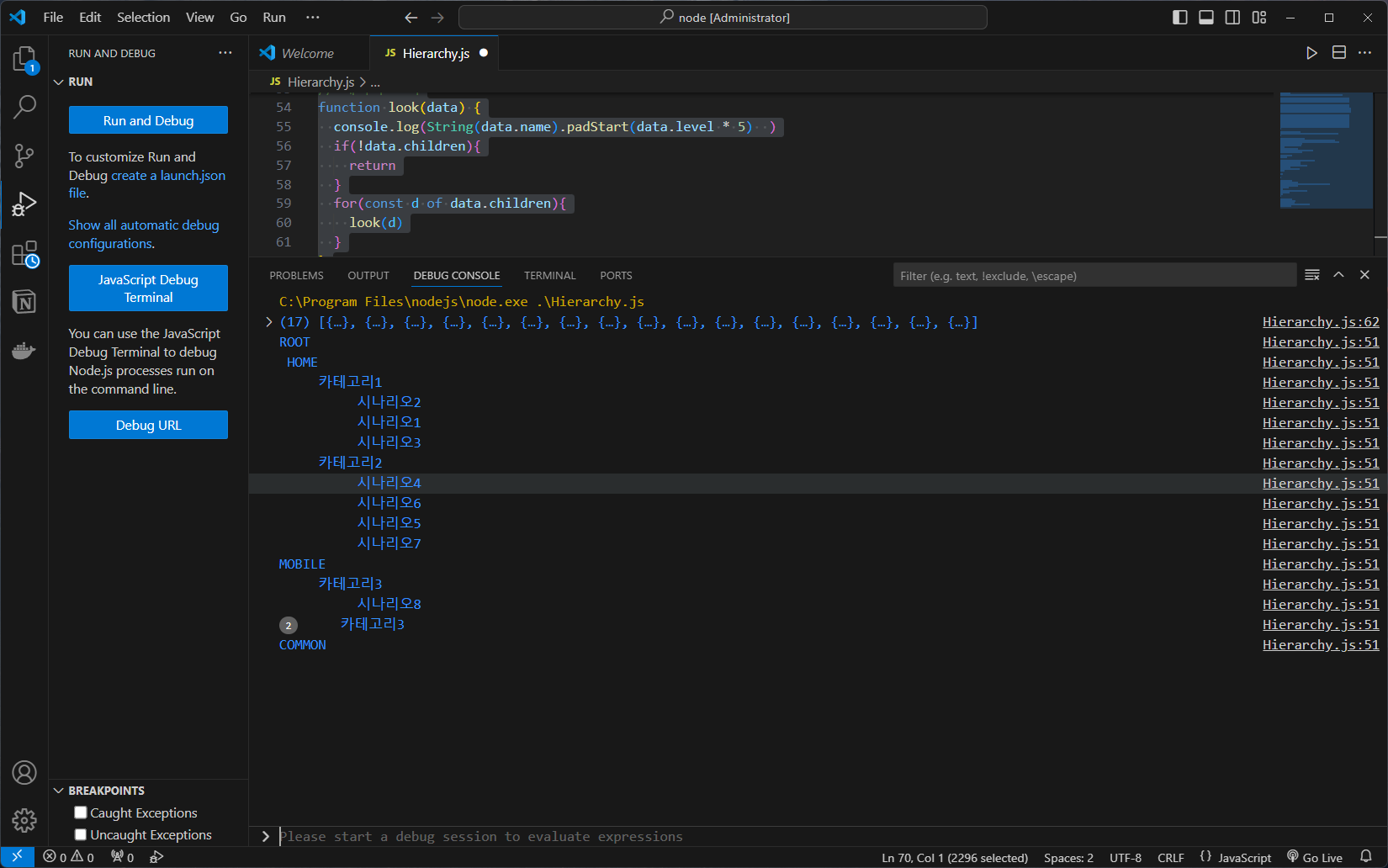
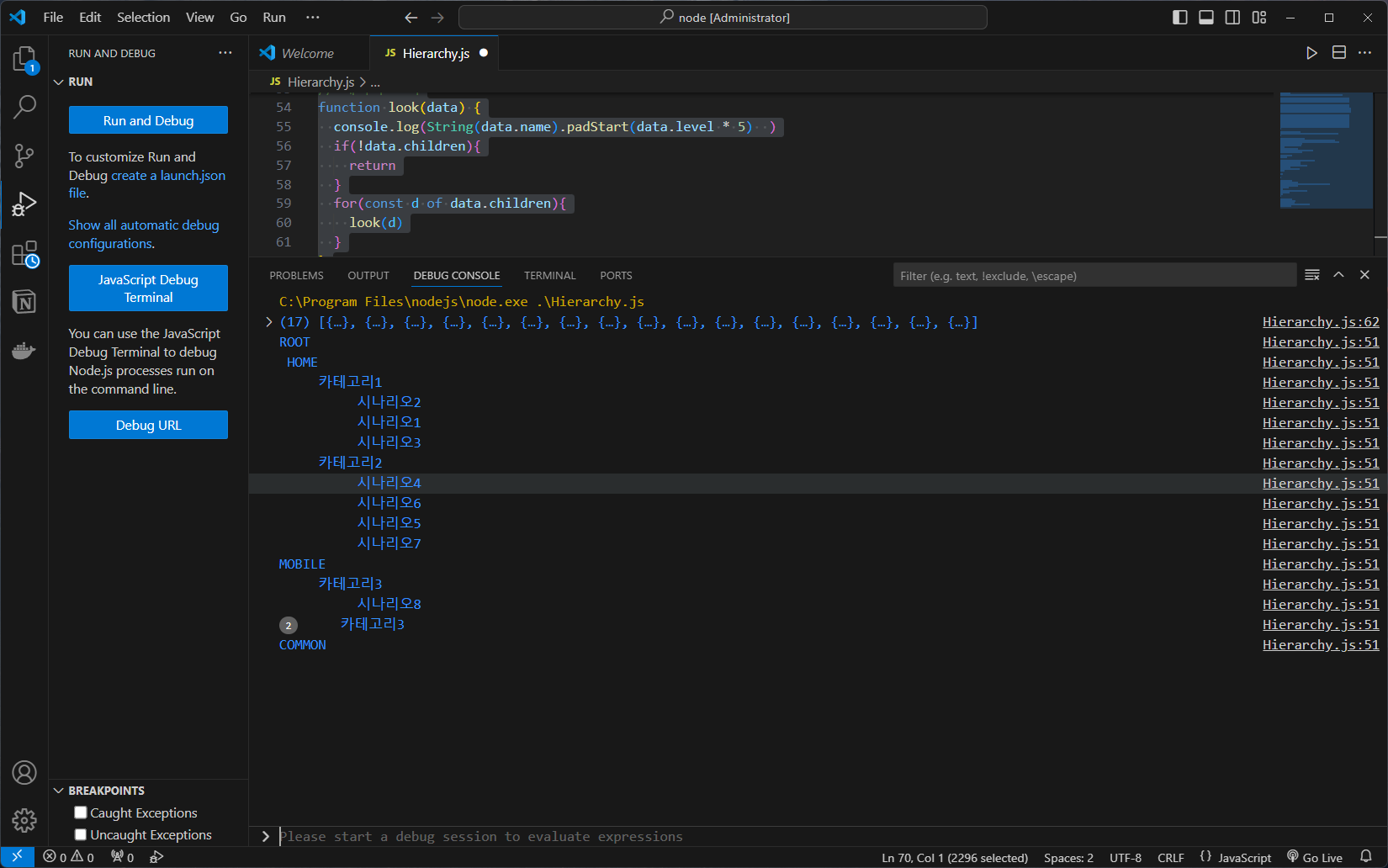
function look(data) {
console.log(String(data.name).padStart(data.level * 5) )
if(!data.children){
return
}
for(const d of data.children){
look(d)
}
}
dataSort(data)
makeHierachy(data)
console.log(data)
// 루트부터 깊이 우선 탐색으로 조회
look(data[0])