과제 4가지의 로그인 케이스 구현
1. 식별/인증 동시처리: 쿼리로 입력받은 ID, PW 함께 비교
2. 식별/인증 분리처리: 입력받은 ID로 데이터 조회 후 Back-End에서 IF문으로 비밀번호 비교
3. 식별/인증 동시처리 + Hash: 입력받은 PW를 Hash처리하여 쿼리로 ID, PW비교
식별/인증 동시처리
register.php( 모든 케이스 동일)
<?php
require_once 'db_connection.php';
$is_id = isset($_POST['id']) && $_POST['id'];
$is_name = isset($_POST['name']) && $_POST['name'];
$is_pw = isset($_POST['pw']) && $_POST['pw'];
$is_submit = isset($_POST['submit']);
if ($is_name && $is_id && $is_pw && $is_submit) {
// 모두 입력받았다면 아이디 중복확인.
$idCount = idCount($_POST['id']);
if($idCount < 1) {
$result = register($_POST['id'], $_POST['name'], $_POST['pw']);
if ($result) {
echo "<script>alert('회원가입 완료.');
location.href='/study/w3/case1/login.php'
</script>";
exit;
}
}
}
?>
login.php (모든 케이스 동일)
<?php
require_once 'db_connection.php';
ini_set('display_errors', 1);
$is_id = isset($_POST['id']) && $_POST['id'];
$is_pw = isset($_POST['pw']) && $_POST['pw'];
$is_submit = isset($_POST['submit']);
if($is_id && $is_pw && $is_submit) {
// 로그인 로직 처리
$login_result = login($_POST['id'], $_POST['pw']);
if ($login_result > 0) {
session_start();
// echo "userID: {$id}";
$_SESSION['id'] = $_POST['id'];
header('Location: /study/w3/case1/index.php');
}
}
?>
db_connection.php
<?php
ini_set('display_errors', 1);
define('DB_SERVER', 'localhost');
define('DB_USERNAME', 'admin');
define('DB_PASSWORD', 'student1234');
define('DB_NAME', 'test');
$db_conn = mysqli_connect(DB_SERVER, DB_USERNAME, DB_PASSWORD, DB_NAME);
$db_conn -> set_charset('utf8');
// 중략
function login($id, $pw) {
global $db_conn;
// sql에서 id, pw 모두 사용
$sql = "SELECT COUNT(USER_ID) as count
FROM user_case1
WHERE USER_ID = '{$id}' and PW = '{$pw}'";
$result = mysqli_query($db_conn, $sql);
$row = mysqli_fetch_array($result);
return $row['count'];
}
?>
쿼리에서 USER_ID, PW 모두 조건절로 처리하여 count만 반환하여 0보다 크다면 로그인 처리한다.
식별/인증 별도 처리
db_connection.php
<?php
ini_set('display_errors', 1);
define('DB_SERVER', 'localhost');
define('DB_USERNAME', 'admin');
define('DB_PASSWORD', 'student1234');
define('DB_NAME', 'test');
$db_conn = mysqli_connect(DB_SERVER, DB_USERNAME, DB_PASSWORD, DB_NAME);
$db_conn -> set_charset('utf8');
// 중략
function login($id, $pw) {
global $db_conn;
$return_val = 0;
$sql = "SELECT USER_ID AS userId, PW AS pw
FROM user_case1
WHERE USER_ID = '{$id}'";
$result = mysqli_query($db_conn, $sql);
$row = mysqli_fetch_array($result);
if($row && $row['pw'] == $pw) {
$return_val = 1;
}
return $return_val;
}
?>
입력받은 USER_ID를 사용하여 DB에서 USER_ID, PW를 받아 PHP 로직에서 PW를 비교하여 로그인 처리 한다.
식별/인증 동시처리 + Hash
db_connection.php
<?php
// 중략
function register($id, $name, $pw) {
global $db_conn;
$pw = hash("sha256", $pw);
$sql = "INSERT INTO user_case3 (USER_ID, USER_NM, PW) VALUE(
'{$id}'
, '{$name}'
, '{$pw}'
)";
return mysqli_query($db_conn, $sql);
}
function login($id, $pw) {
global $db_conn;
$pw = hash("sha256", $pw);
$sql = "SELECT COUNT(USER_ID) as count
FROM user_case1
WHERE USER_ID = '{$id}' and PW = '{$pw}'";
$result = mysqli_query($db_conn, $sql);
$row = mysqli_fetch_array($result);
return $row['count'];
}
?>
register에서 Insert 하기 전 pw를 Hash 처리한다.
이후 login 시 조건절에 들어갈 pw 또한 해시처리하여 비교한다.
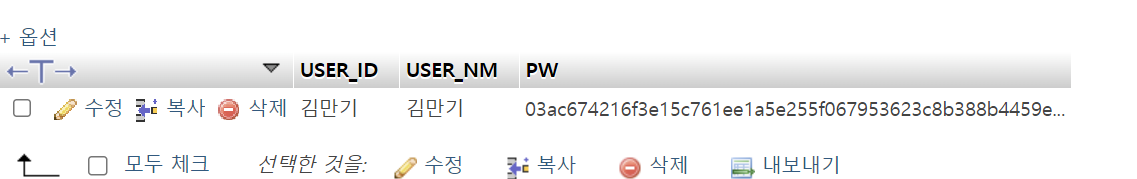
해시처리 된 pw
식별/인증 별처리 + Hash
db_connection.php
<?php
// 중략
function login($id, $pw) {
global $db_conn;
$pw = hash("sha256", $pw);
$return_val = 0;
$sql = "SELECT USER_ID AS userId, PW AS pw
FROM user_case3
WHERE USER_ID = '{$id}'";
$result = mysqli_query($db_conn, $sql);
$row = mysqli_fetch_array($result);
if($row && $row['pw'] == $pw) {
$return_val = 1;
}
return $return_val;
}
?>
Case2와 동일하지만 DB에서 가져온 PW는 Hash처리가 되어 있기 때문에 파라미터로 받는 $pw를 Hash처리하여 if문에서 비교한다.