현재 파일구조
webApp
|
| ㅡ index.php
| ㅡ db_connection.php
| ㅡ login.php
| ㅡ register.php
register.php
1 register.php로 POST 요청과 함께 id, pw, name, submit을 전달받으면
2. id 중복체크
3. 회원가입 처리
4. insert의 결과가 1이라면 login.php로 이동
예외처리
POST로 Submit이 왔는데 id가 공란이라면? => 아이디를 입력하세요 출력
POST로 Submit이 왔는데 name이 공란이라면? => name 입력하세요 출력
POST로 Submit이 왔는데 pw가 공란이라면? => 비밀번호를 입력하세요 출력
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Hugo 0.104.2">
<title>Checkout example · Bootstrap v5.2</title>
<link rel="canonical" href="https://getbootstrap.com/docs/5.2/examples/checkout/">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
<?php
require_once 'db_connection.php';
?>
<?php
$is_id = isset($_POST['id']) && $_POST['id'];
$is_name = isset($_POST['name']) && $_POST['name'];
$is_pw = isset($_POST['pw']) && $_POST['pw'];
$is_submit = isset($_POST['submit']);
// echo 'name' . $is_name;
/*
echo 'name' . ($is_submit && $is_name != 1);
echo 'id' . $is_id;
echo 'pw' . $is_pw;
echo 'sub' . $is_submit;
*/
if ($is_name && $is_id && $is_pw && $is_submit) {
$idCount = idCount($_POST['id']);
// echo 'idcount : ' . $idCount;
if($idCount < 1) {
$result = regist($_POST['id'], $_POST['name'], $_POST['pw']);
if ($result) {
echo "<script>alert('회원가입 완료.');
</script>";
// location.href='주소'
exit;
}
}
}
?>
<link href="../assets/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
.b-example-divider {
height: 3rem;
background-color: rgba(0, 0, 0, .1);
border: solid rgba(0, 0, 0, .15);
border-width: 1px 0;
box-shadow: inset 0 .5em 1.5em rgba(0, 0, 0, .1), inset 0 .125em .5em rgba(0, 0, 0, .15);
}
.b-example-vr {
flex-shrink: 0;
width: 1.5rem;
height: 100vh;
}
.bi {
vertical-align: -.125em;
fill: currentColor;
}
.nav-scroller {
position: relative;
z-index: 2;
height: 2.75rem;
overflow-y: hidden;
}
.nav-scroller .nav {
display: flex;
flex-wrap: nowrap;
padding-bottom: 1rem;
margin-top: -1px;
overflow-x: auto;
text-align: center;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
</style>
<!-- Custom styles for this template -->
<link href="form-validation.css" rel="stylesheet">
</head>
<body class="bg-light">
<div class="container">
<main>
<div class="py-5 text-center">
<img class="d-block mx-auto mb-4" src="./assets/images/normaltic_logo.png" alt="" width="72" height="57">
<h2>회원가입</h2>
<!-- <p class="lead">하기의 항목을 기입해주세요.</p> -->
</div>
<div class="row g-5">
<div class="">
<!-- <h4 class="mb-3">Billing address</h4> -->
<form class="needs-validation" novalidate method="POST">
<div class="row g-3">
<div class="">
<label for="아이디" class="form-label">아이디</label>
<input type="text" value=
<?php
if (isset($_POST['id'])){
echo '"' . $_POST['id'] . '"';
} else {
echo '""';
}
?>
class="form-control" name="id" placeholder="아이디" required>
<div class="">
<?php
if ($is_submit && $is_id != 1) {
echo '아이디를 입력해주세요';
} elseif ($is_submit && $idCount > 0 ){
echo '이미 존재하는 id 입니다';
}
?>
</div>
</div>
<div class="">
<label for="이름" class="form-label">이름</label>
<input type="text" value=
<?php
if(isset($_POST['name'])) {
echo '"' . $_POST['name'] . '"';
} else {
echo '""';
}
?>
name="name" class="form-control" id="username" placeholder="이름" required>
<div class="">
<?php
if ($is_submit && $is_name != 1) {
echo '이름을 입력해주세요';
}
?>
</div>
</div>
<div class="">
<label for="비밀번호" class="form-label">비밀번호</label>
<input type="password" name="pw" class="form-control" id="username" placeholder="비밀번호" required>
<div class="">
<?php
if ($is_submit && $is_pw != 1) {
echo '비밀번호를 입력해주세요';
}
?>
</div>
</div>
<input type=text vlaue="submit" style="display:none;" name="submit"/>
<button class="w-100 btn btn-primary btn-lg" type="submit">회원가입</button>
</form>
</div>
</div>
</main>
<footer class="my-5 pt-5 text-muted text-center text-small">
<p class="mb-1">© 2017–2022 Company Name</p>
<ul class="list-inline">
<li class="list-inline-item"><a href="#">Privacy</a></li>
<li class="list-inline-item"><a href="#">Terms</a></li>
<li class="list-inline-item"><a href="#">Support</a></li>
</ul>
</footer>
</div>
<script src="../assets/dist/js/bootstrap.bundle.min.js"></script>
<script src="form-validation.js"></script>
</body>
</html>
db_connection.php
<?php
ini_set('display_errors', 1);
define('DB_SERVER', 'localhost');
define('DB_USERNAME', 'admin');
define('DB_PASSWORD', 'student1234');
define('DB_NAME', 'test');
$db_conn = mysqli_connect(DB_SERVER, DB_USERNAME, DB_PASSWORD, DB_NAME);
function idCount($id) {
global $db_conn;
$sql = "select count(id) as count from user where id ='" . $id . "'";
$result = mysqli_query($db_conn, $sql);
$row = mysqli_fetch_array($result);
return $row['count'];
}
function regist($id, $name, $pw) {
global $db_conn;
$sql = "insert into user (idx, id, name, pw) value ( null, '"
. $id . "', '" . $name . "', '" . $pw . "')";
return mysqli_query($db_conn, $sql);
// return $sql;
}
function login($id, $pw) {
global $db_conn;
$sql = "select count(id) as count from user where id = '" . $id . "' and pw='" . $pw . "'";
$result = mysqli_query($db_conn, $sql);
$row = mysqli_fetch_array($result);
return $row['count'];
}
?>
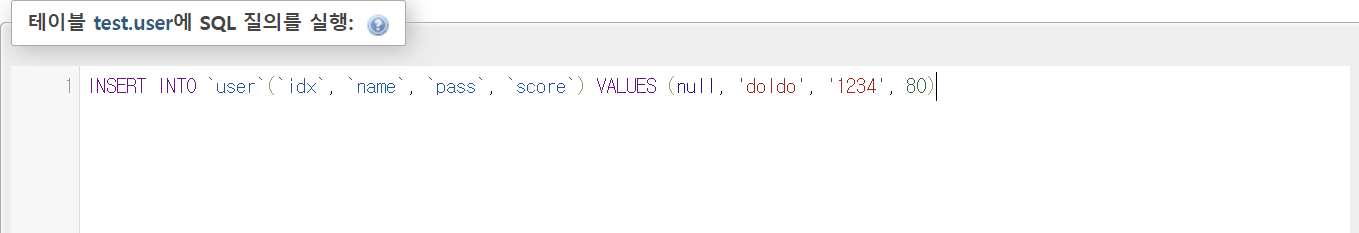
결과
로그인 로직 구조
1. index.php($_session['id'] 없음) ===== redirection=====> login.php(GET)
2. login = POST => login
3. login.php로 POST 요청과 함께 id, pw, submit을 전달받으면
4. 로그인 처리 후 $_session['id'] 저장 =====redicrct===> index.php
예외처리
POST로 Submit이 왔는데 id가 공란이라면? => 아이디를 입력하세요 출력
POST로 Submit이 왔는데 pw가 공란이라면? => 비밀번호를 입력하세요 출력
POST로 Submit이 존재하고 pw가 존재하고 id가 존재하지만 DB 조회결과 count가 0 이라면 => '아이디 비밀번호를 확인하세요'
`
login.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Hugo 0.104.2">
<title>Checkout example · Bootstrap v5.2</title>
<link rel="canonical" href="https://getbootstrap.com/docs/5.2/examples/checkout/">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
<?php
require_once 'db_connection.php';
?>
<?php
$is_id = isset($_POST['id']) && $_POST['id'];
$is_name = isset($_POST['name']) && $_POST['name'];
$is_pw = isset($_POST['pw']) && $_POST['pw'];
$is_submit = isset($_POST['submit']);
// echo 'name' . $is_name;
/*
echo 'name' . ($is_submit && $is_name != 1);
echo 'id' . $is_id;
echo 'pw' . $is_pw;
echo 'sub' . $is_submit;
*/
if ($is_name && $is_id && $is_pw && $is_submit) {
$idCount = idCount($_POST['id']);
// echo 'idcount : ' . $idCount;
if($idCount < 1) {
$result = regist($_POST['id'], $_POST['name'], $_POST['pw']);
if ($result) {
echo "<script>alert('회원가입 완료.');
location.href='login.php'
</script>";
exit;
}
}
}
?>
<link href="../assets/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
.b-example-divider {
height: 3rem;
background-color: rgba(0, 0, 0, .1);
border: solid rgba(0, 0, 0, .15);
border-width: 1px 0;
box-shadow: inset 0 .5em 1.5em rgba(0, 0, 0, .1), inset 0 .125em .5em rgba(0, 0, 0, .15);
}
.b-example-vr {
flex-shrink: 0;
width: 1.5rem;
height: 100vh;
}
.bi {
vertical-align: -.125em;
fill: currentColor;
}
.nav-scroller {
position: relative;
z-index: 2;
height: 2.75rem;
overflow-y: hidden;
}
.nav-scroller .nav {
display: flex;
flex-wrap: nowrap;
padding-bottom: 1rem;
margin-top: -1px;
overflow-x: auto;
text-align: center;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
</style>
<!-- Custom styles for this template -->
<link href="form-validation.css" rel="stylesheet">
</head>
<body class="bg-light">
<div class="container">
<main>
<div class="py-5 text-center">
<img class="d-block mx-auto mb-4" src="./assets/images/normaltic_logo.png" alt="" width="72" height="57">
<h2>회원가입</h2>
<!-- <p class="lead">하기의 항목을 기입해주세요.</p> -->
</div>
<div class="row g-5">
<div class="">
<!-- <h4 class="mb-3">Billing address</h4> -->
<form class="needs-validation" novalidate method="POST">
<div class="row g-3">
<div class="">
<label for="아이디" class="form-label">아이디</label>
<input type="text" value=
<?php
if (isset($_POST['id'])){
echo '"' . $_POST['id'] . '"';
} else {
echo '""';
}
?>
class="form-control" name="id" placeholder="아이디" required>
<div class="">
<?php
if ($is_submit && $is_id != 1) {
echo '아이디를 입력해주세요';
} elseif ($is_submit && isset($idCount) && $idCount > 0 ){
echo '이미 존재하는 id 입니다';
}
?>
</div>
</div>
<div class="">
<label for="이름" class="form-label">이름</label>
<input type="text" value=
<?php
if(isset($_POST['name'])) {
echo '"' . $_POST['name'] . '"';
} else {
echo '""';
}
?>
name="name" class="form-control" id="username" placeholder="이름" required>
<div class="">
<?php
if ($is_submit && $is_name != 1) {
echo '이름을 입력해주세요';
}
?>
</div>
</div>
<div class="">
<label for="비밀번호" class="form-label">비밀번호</label>
<input type="password" name="pw" class="form-control" id="username" placeholder="비밀번호" required>
<div class="">
<?php
if ($is_submit && $is_pw != 1) {
echo '비밀번호를 입력해주세요';
}
?>
</div>
</div>
<input type=text vlaue="submit" style="display:none;" name="submit"/>
<button class="w-100 btn btn-primary btn-lg" type="submit">회원가입</button>
</form>
</div>
</div>
</main>
<footer class="my-5 pt-5 text-muted text-center text-small">
<p class="mb-1">© 2017–2022 Company Name</p>
<ul class="list-inline">
<li class="list-inline-item"><a href="#">Privacy</a></li>
<li class="list-inline-item"><a href="#">Terms</a></li>
<li class="list-inline-item"><a href="#">Support</a></li>
</ul>
</footer>
</div>
<script src="../assets/dist/js/bootstrap.bundle.min.js"></script>
<script src="form-validation.js"></script>
</body>
</html>
index.php
<?php
ini_set('display_errors', 1);
session_start();
echo 'aaa: ' . session_id();
if(!$_SESSION['id']) {
header('location:login.php');
eixt;
}
echo '<br>';
echo $_SESSION['id'] . 'is login';
?>
결과